sexta-feira, 21 de dezembro de 2007
quinta-feira, 20 de dezembro de 2007
Descobrindo as habilidades de sua equipe para UX

Você queria avaliar a quantas andam as habilidade de sua equipe de UX? Que tal testar a proposta de Jared Spool?
Essa avaliação se baseia em pontuar habilidades de integrantes da equipe, divididas em dois tipos: principais/essenciais e empresariais. A pontuação vai de 0 a 5, sendo que as habilidades principais valem 2x mais.
Critérios para pontuação (0-5):
- 5: todos os membros possuem alto conhecimento;
- 4: apenas um indivíduo possui alto conhecimento;
- 3: todos da equipe possuem um conhecimento básico;
- 2: alguém da empresa possui as habilidades necessárias, mas não é da sua equipe;
- 1: alguém de fora da empresa, contratado temporariamente;
- 0: nenhuma alma viva;
Habilidades Principais (2x a pontuação):
- Arquitetura da informação: organização do conteúdo;
- Pesquisa do usuário: coletar informações sobre os usuários;
- Design visual: aparência, comunicação visual;
- Design da informação: elementos de interface para melhor uso do conteúdo;
- Design da interação: elementos de interface para a melhor interação;
- Gerenciamento de iterações rápidas: quebrar o design em pequenas iterações;
- Redação: como passar uma informação textualmente?
- Edição: criar uma experiência coesa, eliminando distrações.
Há ainda as habilidades necessárias para que o conhecimento seja propagado por toda empresa e todos tenha noção de como isso impacta em suas vidas profissionais.
Habilidade Empresariais (1x a pontuação):
- Métodos de desenvolvimento: saber como integrar UX nos processos de desenvolvimento;
- Documentação de design p/desenvolvimento: saber como comunicar o design através de documentos como wireframes, personas, protótipos etc.
- Web Analytics: uso dos dados coletados sobre o site para melhorias;
- Etnografia: entender como utilizar informações de contexto e objetivos dos usuários para melhorar a experiência;
- Redes Sociais: entender modelos de interação social para entender como isso pode impactar de forma positiva no projeto;
- Marketing: comunicar valores e objetivos da empresa através da interface;
- Tecnologia: saber o que dá para ser implementado;
- Retorno de investimento (ROI): saber explicar o valor de UX no negócio da empresa;
- Conhecimento do negócio: entender como o negócio funciona, como faz dinheiro e quais são as restrições internas;
- Conhecimento do domínio: entender a terminologia, processos e objetivos das pessoas que vão utilizar o sistema.
Resultado:
- 104 a 130: o time tem as habilidades certas e está no caminho de dominá-las. O próximo passo seria expandir esse conhecimento para outros agentes de design da empresa.
- 78 a 103: o time possui conhecimento básico das habilidades, mas precisa começar a melhorar as capacidade de membros individuais. Esses times precisam focar na exploração de oportunidades educacionais externas, como conferências dedicadas a esse conjunto de habilidades.
- 36 a 77: muitas das habilidades são encontradas na organização, mas nem todas são encontradas no time em questão. O gerente do time deve procurar ativamente por oportunidades de treinamento.
- 0 a 35: o time possui poucas habilidades internas e é provavelmente muito dependente de serviços externos para muitas habilidades-chave. Trabalhando lado-a-lado com os contratados pode ajudar a trazer essas habilidades para dentro da empresa.
Com essa avaliação em mãos, os gerentes podem buscar por formas de melhorar a capacidade de seu time, bem como produtividade e resultados.
.::.
Adobe Thermo
Que tal fazer uma interface no Photoshop e transformá-la fácil, fácil, em Flash? E sem programar nem uma linha de código...Agora você pode :D Neste post estão as 3 partes da apresentação da Adobe sobre a ferramenta Thermo, que está para sair em breve.
terça-feira, 18 de dezembro de 2007
Design imersivo

O sentido de imersivo aqui seria o engajamento com uma atividade, onde você chega a perder a noção do tempo. Pode ser desde a leitura de um bom livro ao uso de algum site.
O site A List Apart dá algumas sugestões de como tornar o seu sistema mais imersivo ao usuário:
- Defina objetivos claros: não deixe o usuário perdido sobre...o que ele ia fazer mesmo no seu site?
- Forneça feedback imediato: o usuário deve sentir que está chegando no objetivo...Dê feedback.
- Maximize a eficiência: uma vez que as coisas acontecem, quanto mais eficiente, melhor.
- Permita a descoberta: não deixe o usuário entediado com as mesmas atividades e informações. Inove!
ps: Eu já disse que adoro essas ilustrações do pessoal da A List Apart? :)
Link: Designing For Flow
.::.
Como colocar usabilidade na sua empresa
Ser o pioneiro em usabilidade em uma empresa que nem mesmo sabe do que se trata é uma tarefa bem difícil. Ainda mais quando você é o único que entende disso.
Quem dá algumas dicas é o pessoal da Webcredible. Acho que posso dizer que a realidade é assim mesmo: uma guerrilha. Mas no final do processo você vai se sentir recompensado :)
As dicas:
Link: How to embed usability & UCD internally
.::.
Quem dá algumas dicas é o pessoal da Webcredible. Acho que posso dizer que a realidade é assim mesmo: uma guerrilha. Mas no final do processo você vai se sentir recompensado :)
As dicas:
- Encontre seu cavaleiro de armadura brilhante: traduzindo, tenha um executivo senior, o mesmo o diretor da empresa como 'patrocinador' e apoio da empreitada. Ele vai tanto te dar suporte no financeiro (te ajudando a arrumar verba para atividades de usabilidade), como ser um promotor da usabilidade junto à equipe sênior.
- Demonstre que dá futuro: comece a atuar em áreas que já existem, como as de pesquisa de marketing, elicitação de requisitos e relacionamento com o Cliente. Com isso, você vai poder ter mais dados que comprovem o retorno de usabilidade. Não esqueça de ficar em contato com o pessoal de atendimento ao consumidor; eles possuem informações sobre as dúvidas e problemas dos usuários.
- Foque nos projetos de maior prioridade: crie uma lista de quais são esses projetos e interaja com os gerentes de projeto. Foque em convencê-los de que o produto pode ser melhorado através de usabilidade e pesquisa com o usuário.
- Primeiros pequenos passos: faça os seus colegas de trabalho darem pequenos passos, encorajando-os a pensar no usuário-final.
- Venda, venda e...Venda!: crie o interesse por usabilidade na empresa através de atividades como workshops, seminários e atuando junto a diferentes áreas da empresa.
- Integrando ao processo de desenvolvimento: o melhor começo geralmente é com testes de usabilidade. Faça com que pessoas do projeto (especialmente o gerente e o designer da interface) participem, vendo com os próprios olhos os problemas que surgem devido à interface. Com o tempo, peça para que os testes sejam executados periodicamente, no meio do projeto. Isso vai fazer que os testes influenciem nos requisitos. Daí é mais algum tempo para você estar colocando o usuário desde a concepção do projeto.
Em resumo, isso vai exigir muito comprometimento e determinação da sua parte...Vai ter momentos em que você vai desejar pular fora da empresa ou se ajustar ao jeito que as coisas são. Mas não desista, com perseverância se chega lá. E você chegará lá sabendo que foi capaz de mudar mentes e atitudes em prol de uma melhor experiência e qualidade de vida para o usuário :)
Link: How to embed usability & UCD internally
.::.
quinta-feira, 13 de dezembro de 2007
quarta-feira, 12 de dezembro de 2007
Uma nova geração móvel
As crianças de hoje são os adultos de amanhã...e consumidores.
Uma pesquisa feita pela Hilary Coolidge mostra que isso também vale para celulares e aparelhos móveis em geral. O que antes era um artigo de "gente grande", já está na mão de adolescentes...e crianças num número cada vez maior. São esses "pequenos" usuários que usam o aparelho de formas inusitadas, bem mais que os adultos.
O que isso tem a ver com usabilidade e experiência do usuário? A sugestão da própria autora é que você comece a observar esse público...pois a presença de mobilidade na vida desses jovens pode trazer chances de inovação para aplicações para um futuro...não tão distante :)
Link: Mobile Usability for Teens Who Are Going Mobile
Uma pesquisa feita pela Hilary Coolidge mostra que isso também vale para celulares e aparelhos móveis em geral. O que antes era um artigo de "gente grande", já está na mão de adolescentes...e crianças num número cada vez maior. São esses "pequenos" usuários que usam o aparelho de formas inusitadas, bem mais que os adultos.
O que isso tem a ver com usabilidade e experiência do usuário? A sugestão da própria autora é que você comece a observar esse público...pois a presença de mobilidade na vida desses jovens pode trazer chances de inovação para aplicações para um futuro...não tão distante :)
Link: Mobile Usability for Teens Who Are Going Mobile
segunda-feira, 10 de dezembro de 2007
Um time dos sonhos
Anthony Colfelt escreve em seu artigo Building the UX Dreamteam (algo como Construindo o Time dos Sonhos de Experiência do Usuário) sobre as diferentes habilidades e perfis de pessoas que trabalham com UX e como saber qual(is) dessas está faltando para completar seu time perfeito.
As habilidades citadas são as seguintes:
Link: Building the UX Dreamteam
.::.
As habilidades citadas são as seguintes:
- Pesquisa: interação com usuários, testes, entrevistas etc.
- Arquitetura da informação: organização da informação
- Design da interação: estuda como são realizadas as tarefas
- Design gráfico: a parte de ilustração, marca etc.
- Escrita: geralmente associada a Manuais do Usuário e Help
Além de uma descrição beeem mais detalhada do que a que eu coloquei aqui, o autor também dá dicas de como descobrir se um candidato a trabalhar com você têm um desses perfis.
Link: Building the UX Dreamteam
.::.
Pesquisadores vs. Mercado
Cooke & Mings (2005) definem as habilidades-chave que levam a uma UX de sucesso no "mundo real":
Cooke, L. and Mings, S., (2005). Connecting Usability Education and Research With Industry Needs and Practices, IEEE Transactions on Professional Communications, Vol. 48, No. 3
Link: UI Design Newsletter – November, 2007
.::.
- Effective practitioners need to be able to identify, diagnose and execute a correct solution quickly.
- Practitioners need to know which methods are out there and when to apply which, and just do it.
- Practitioners should be able to articulate the tradeoffs for favoring a specific method based on the business perspective. This means balancing the quality of the data against constraints like:
- How much will the various approaches cost to deploy?
- Which is fastest given our current state?
- Which is the most powerful but least expensive data we can get to make the case (e.g., quantitative, qualitative)
- Practitioners need to provide concrete recommendations, not problems and findings. And the earlier the recommendations come, the better.
- Conversely, practitioners need to set up and provide longitudinal metrics on how a product or interface fares over subsequent updates and releases.
Cooke, L. and Mings, S., (2005). Connecting Usability Education and Research With Industry Needs and Practices, IEEE Transactions on Professional Communications, Vol. 48, No. 3
Link: UI Design Newsletter – November, 2007
.::.
sexta-feira, 7 de dezembro de 2007
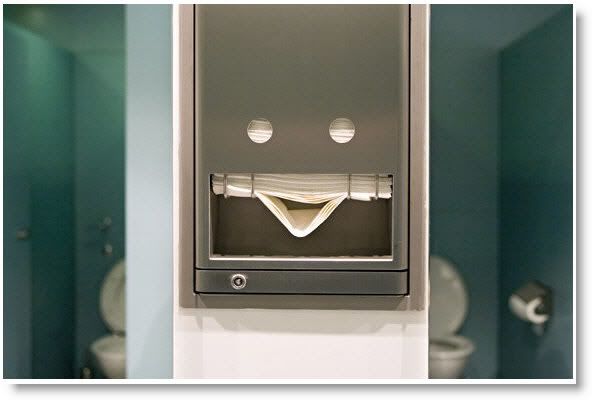
"Engenharia semiótica total"
Imagem enviada por meu amigo Bira :)
Comentário enviado por ele:
"Uma impressora que pode quebrar se os usuários obstruirem a passaem de ar. Detalhe: a saída de ar é na vertical e de tão grande serve como prateleira. Óbvio que várias pessoas já devem ter feito isso.
Solução: colocaram uma plaquinha para avisar aos usuários. Engenharia semiótica total, hehetaí Bira"
Solução: colocaram uma plaquinha para avisar aos usuários. Engenharia semiótica total, hehetaí Bira"
quinta-feira, 6 de dezembro de 2007
Padrões de interface

Quer um site para conhecer e entender para quê e como usar alguns dos mais usados padrões de interface? Pode parar de procurar...uma ótima opção é o site UIPatterns.
Alguns exemplos são: tag cloud, tag, live preview, wiki, entre outros.
.::.
Entrevista com Norman
UX do futuro
quarta-feira, 5 de dezembro de 2007
terça-feira, 4 de dezembro de 2007
O supermercado do futuro

A empresa Fitch dispobinilizou um vídeo com a idéia que eles fazem dos supermercados no futuro com relação aos consumidores, ao ambiente e a experiência em si.
Muito interessante...vale a pena conferir :)
Link: The Supermarket of the Future
.::.
Muito interessante...vale a pena conferir :)
Link: The Supermarket of the Future
.::.
Melhorando o currículo
Algumas dicas para melhorar seu currículos para vagas de Design Interativo e Arquitetura da Informação:
How much are you worth?
Find out how much other UX professionals are getting paid. This will give you a good idea of what salary you should ask for. The IA Institute Salary Survey and the Aquent Survey of Design Salaries will be helpful.
Where can you find job listings?
You can find great job listings on several websites including here in the Boxes and Arrows jobs section, the IA Institute job board, and the IxDA jobs section.
How can you get help with your resume?
If you need more help, the IA Institute’s mentoring program is a good place to start. Even if you don’t find a mentor in your area, you’ll find very friendly IAI members who will help you out. You can also contact your UXnet Local Ambassador and host your own IA Round-up. This will help give you context as to what local UX employers are looking for.
Link: Getting Hired: What Employers Really Want
.::.
- Paint a picture with your documentation
- Include only what employers ask for
- Present a sense of purpose
- Include a job history
- Be truthful and promote yourself
- Create a straightforward resume
- Have a portfolio online
- Formalize your UX portfolio
How much are you worth?
Find out how much other UX professionals are getting paid. This will give you a good idea of what salary you should ask for. The IA Institute Salary Survey and the Aquent Survey of Design Salaries will be helpful.
Where can you find job listings?
You can find great job listings on several websites including here in the Boxes and Arrows jobs section, the IA Institute job board, and the IxDA jobs section.
How can you get help with your resume?
If you need more help, the IA Institute’s mentoring program is a good place to start. Even if you don’t find a mentor in your area, you’ll find very friendly IAI members who will help you out. You can also contact your UXnet Local Ambassador and host your own IA Round-up. This will help give you context as to what local UX employers are looking for.
Link: Getting Hired: What Employers Really Want
.::.
Marcadores:
arquitetura da informação,
design interativo
segunda-feira, 3 de dezembro de 2007
WriteMaps
 O WriteMaps é uma ferramenta para a criação de mapas de sites da web. Nele, você define a estrutura (que pode ser vista em árvore ou lista), a url de cada página, o título e pode colocar alguns comentários sobre cada página.
O WriteMaps é uma ferramenta para a criação de mapas de sites da web. Nele, você define a estrutura (que pode ser vista em árvore ou lista), a url de cada página, o título e pode colocar alguns comentários sobre cada página.Só cheguei a criar uma conta no site e testar rapidinho, mas o sistema não chamou muito a minha atenção :P
.::.
Assinar:
Postagens (Atom)