sexta-feira, 21 de dezembro de 2007
quinta-feira, 20 de dezembro de 2007
Descobrindo as habilidades de sua equipe para UX

- 5: todos os membros possuem alto conhecimento;
- 4: apenas um indivíduo possui alto conhecimento;
- 3: todos da equipe possuem um conhecimento básico;
- 2: alguém da empresa possui as habilidades necessárias, mas não é da sua equipe;
- 1: alguém de fora da empresa, contratado temporariamente;
- 0: nenhuma alma viva;
Habilidades Principais (2x a pontuação):
- Arquitetura da informação: organização do conteúdo;
- Pesquisa do usuário: coletar informações sobre os usuários;
- Design visual: aparência, comunicação visual;
- Design da informação: elementos de interface para melhor uso do conteúdo;
- Design da interação: elementos de interface para a melhor interação;
- Gerenciamento de iterações rápidas: quebrar o design em pequenas iterações;
- Redação: como passar uma informação textualmente?
- Edição: criar uma experiência coesa, eliminando distrações.
- Métodos de desenvolvimento: saber como integrar UX nos processos de desenvolvimento;
- Documentação de design p/desenvolvimento: saber como comunicar o design através de documentos como wireframes, personas, protótipos etc.
- Web Analytics: uso dos dados coletados sobre o site para melhorias;
- Etnografia: entender como utilizar informações de contexto e objetivos dos usuários para melhorar a experiência;
- Redes Sociais: entender modelos de interação social para entender como isso pode impactar de forma positiva no projeto;
- Marketing: comunicar valores e objetivos da empresa através da interface;
- Tecnologia: saber o que dá para ser implementado;
- Retorno de investimento (ROI): saber explicar o valor de UX no negócio da empresa;
- Conhecimento do negócio: entender como o negócio funciona, como faz dinheiro e quais são as restrições internas;
- Conhecimento do domínio: entender a terminologia, processos e objetivos das pessoas que vão utilizar o sistema.
- 104 a 130: o time tem as habilidades certas e está no caminho de dominá-las. O próximo passo seria expandir esse conhecimento para outros agentes de design da empresa.
- 78 a 103: o time possui conhecimento básico das habilidades, mas precisa começar a melhorar as capacidade de membros individuais. Esses times precisam focar na exploração de oportunidades educacionais externas, como conferências dedicadas a esse conjunto de habilidades.
- 36 a 77: muitas das habilidades são encontradas na organização, mas nem todas são encontradas no time em questão. O gerente do time deve procurar ativamente por oportunidades de treinamento.
- 0 a 35: o time possui poucas habilidades internas e é provavelmente muito dependente de serviços externos para muitas habilidades-chave. Trabalhando lado-a-lado com os contratados pode ajudar a trazer essas habilidades para dentro da empresa.
Adobe Thermo
Que tal fazer uma interface no Photoshop e transformá-la fácil, fácil, em Flash? E sem programar nem uma linha de código...Agora você pode :D Neste post estão as 3 partes da apresentação da Adobe sobre a ferramenta Thermo, que está para sair em breve.
terça-feira, 18 de dezembro de 2007
Design imersivo

O sentido de imersivo aqui seria o engajamento com uma atividade, onde você chega a perder a noção do tempo. Pode ser desde a leitura de um bom livro ao uso de algum site.
O site A List Apart dá algumas sugestões de como tornar o seu sistema mais imersivo ao usuário:
- Defina objetivos claros: não deixe o usuário perdido sobre...o que ele ia fazer mesmo no seu site?
- Forneça feedback imediato: o usuário deve sentir que está chegando no objetivo...Dê feedback.
- Maximize a eficiência: uma vez que as coisas acontecem, quanto mais eficiente, melhor.
- Permita a descoberta: não deixe o usuário entediado com as mesmas atividades e informações. Inove!
Como colocar usabilidade na sua empresa
Quem dá algumas dicas é o pessoal da Webcredible. Acho que posso dizer que a realidade é assim mesmo: uma guerrilha. Mas no final do processo você vai se sentir recompensado :)
As dicas:
- Encontre seu cavaleiro de armadura brilhante: traduzindo, tenha um executivo senior, o mesmo o diretor da empresa como 'patrocinador' e apoio da empreitada. Ele vai tanto te dar suporte no financeiro (te ajudando a arrumar verba para atividades de usabilidade), como ser um promotor da usabilidade junto à equipe sênior.
- Demonstre que dá futuro: comece a atuar em áreas que já existem, como as de pesquisa de marketing, elicitação de requisitos e relacionamento com o Cliente. Com isso, você vai poder ter mais dados que comprovem o retorno de usabilidade. Não esqueça de ficar em contato com o pessoal de atendimento ao consumidor; eles possuem informações sobre as dúvidas e problemas dos usuários.
- Foque nos projetos de maior prioridade: crie uma lista de quais são esses projetos e interaja com os gerentes de projeto. Foque em convencê-los de que o produto pode ser melhorado através de usabilidade e pesquisa com o usuário.
- Primeiros pequenos passos: faça os seus colegas de trabalho darem pequenos passos, encorajando-os a pensar no usuário-final.
- Venda, venda e...Venda!: crie o interesse por usabilidade na empresa através de atividades como workshops, seminários e atuando junto a diferentes áreas da empresa.
- Integrando ao processo de desenvolvimento: o melhor começo geralmente é com testes de usabilidade. Faça com que pessoas do projeto (especialmente o gerente e o designer da interface) participem, vendo com os próprios olhos os problemas que surgem devido à interface. Com o tempo, peça para que os testes sejam executados periodicamente, no meio do projeto. Isso vai fazer que os testes influenciem nos requisitos. Daí é mais algum tempo para você estar colocando o usuário desde a concepção do projeto.
Em resumo, isso vai exigir muito comprometimento e determinação da sua parte...Vai ter momentos em que você vai desejar pular fora da empresa ou se ajustar ao jeito que as coisas são. Mas não desista, com perseverância se chega lá. E você chegará lá sabendo que foi capaz de mudar mentes e atitudes em prol de uma melhor experiência e qualidade de vida para o usuário :)
Link: How to embed usability & UCD internally
.::.
quinta-feira, 13 de dezembro de 2007
quarta-feira, 12 de dezembro de 2007
Uma nova geração móvel
Uma pesquisa feita pela Hilary Coolidge mostra que isso também vale para celulares e aparelhos móveis em geral. O que antes era um artigo de "gente grande", já está na mão de adolescentes...e crianças num número cada vez maior. São esses "pequenos" usuários que usam o aparelho de formas inusitadas, bem mais que os adultos.
O que isso tem a ver com usabilidade e experiência do usuário? A sugestão da própria autora é que você comece a observar esse público...pois a presença de mobilidade na vida desses jovens pode trazer chances de inovação para aplicações para um futuro...não tão distante :)
Link: Mobile Usability for Teens Who Are Going Mobile
segunda-feira, 10 de dezembro de 2007
Um time dos sonhos
As habilidades citadas são as seguintes:
- Pesquisa: interação com usuários, testes, entrevistas etc.
- Arquitetura da informação: organização da informação
- Design da interação: estuda como são realizadas as tarefas
- Design gráfico: a parte de ilustração, marca etc.
- Escrita: geralmente associada a Manuais do Usuário e Help
Além de uma descrição beeem mais detalhada do que a que eu coloquei aqui, o autor também dá dicas de como descobrir se um candidato a trabalhar com você têm um desses perfis.
Link: Building the UX Dreamteam
.::.
Pesquisadores vs. Mercado
- Effective practitioners need to be able to identify, diagnose and execute a correct solution quickly.
- Practitioners need to know which methods are out there and when to apply which, and just do it.
- Practitioners should be able to articulate the tradeoffs for favoring a specific method based on the business perspective. This means balancing the quality of the data against constraints like:
- How much will the various approaches cost to deploy?
- Which is fastest given our current state?
- Which is the most powerful but least expensive data we can get to make the case (e.g., quantitative, qualitative)
- Practitioners need to provide concrete recommendations, not problems and findings. And the earlier the recommendations come, the better.
- Conversely, practitioners need to set up and provide longitudinal metrics on how a product or interface fares over subsequent updates and releases.
Cooke, L. and Mings, S., (2005). Connecting Usability Education and Research With Industry Needs and Practices, IEEE Transactions on Professional Communications, Vol. 48, No. 3
Link: UI Design Newsletter – November, 2007
.::.
sexta-feira, 7 de dezembro de 2007
"Engenharia semiótica total"
Solução: colocaram uma plaquinha para avisar aos usuários. Engenharia semiótica total, hehetaí Bira"
quinta-feira, 6 de dezembro de 2007
Padrões de interface

Entrevista com Norman
UX do futuro
quarta-feira, 5 de dezembro de 2007
terça-feira, 4 de dezembro de 2007
O supermercado do futuro

Muito interessante...vale a pena conferir :)
Link: The Supermarket of the Future
.::.
Melhorando o currículo
- Paint a picture with your documentation
- Include only what employers ask for
- Present a sense of purpose
- Include a job history
- Be truthful and promote yourself
- Create a straightforward resume
- Have a portfolio online
- Formalize your UX portfolio
How much are you worth?
Find out how much other UX professionals are getting paid. This will give you a good idea of what salary you should ask for. The IA Institute Salary Survey and the Aquent Survey of Design Salaries will be helpful.
Where can you find job listings?
You can find great job listings on several websites including here in the Boxes and Arrows jobs section, the IA Institute job board, and the IxDA jobs section.
How can you get help with your resume?
If you need more help, the IA Institute’s mentoring program is a good place to start. Even if you don’t find a mentor in your area, you’ll find very friendly IAI members who will help you out. You can also contact your UXnet Local Ambassador and host your own IA Round-up. This will help give you context as to what local UX employers are looking for.
Link: Getting Hired: What Employers Really Want
.::.
segunda-feira, 3 de dezembro de 2007
WriteMaps
 O WriteMaps é uma ferramenta para a criação de mapas de sites da web. Nele, você define a estrutura (que pode ser vista em árvore ou lista), a url de cada página, o título e pode colocar alguns comentários sobre cada página.
O WriteMaps é uma ferramenta para a criação de mapas de sites da web. Nele, você define a estrutura (que pode ser vista em árvore ou lista), a url de cada página, o título e pode colocar alguns comentários sobre cada página.Só cheguei a criar uma conta no site e testar rapidinho, mas o sistema não chamou muito a minha atenção :P
.::.
quarta-feira, 28 de novembro de 2007
Web 2.0
"I'm going to take you through the features of the current wave of excellent web site designs, dissect the most significant features, explain why each one can be good, and show you how to use them in your own sites."
- Simplicity
- Central layout
- Fewer columns
- Separate top section
- Solid areas of screen real-estate
- Simple nav
- Bold logos
- Bigger text
- Bold text introductions
- Strong colours
- Rich surfaces
- Gradients
- Reflections
- Cute icons
- Star flashes
Link: Web 2.0 - How-to design style guide
.::.
23 Revelações do Eye-tracking
- Text attracts attention before graphics.
- Initial eye movement focuses on the upper left corner of the page.
- Users initially look at the top left and upper portion of the page before moving down and to the right.
- Readers ignore banners.
- Fancy formatting and fonts are ignored.
- Show numbers as numerals.
- Type size influences viewing behavior.
- Users only look at a sub headline if it interests them.
- People generally scan lower portions of the page.
- Shorter paragraphs perform better than long ones.
- One-column formats perform better in eye-fixation than multi-column formats.
- Ads in the top and left portions of a page will receive the most eye fixation.
- Ads placed next to the best content are seen more often.
- Text ads were viewed mostly intently of all types tested.
- Bigger images get more attention.
- Clean, clear faces in images attract more eye fixation.
- Headings draw the eye.
- Users spend a lot of time looking at buttons and menus.
- Lists hold reader attention longer.
- Large blocks of text are avoided.
- Formatting can draw attention.
- White space is good.
- Navigation tools work better when placed at the top of the page.
Link: Scientific Web Design: 23 Actionable Lessons from Eye-Tracking Studies
.::.
segunda-feira, 26 de novembro de 2007
Help!
- People don’t go to Help unless they feel stuck.
- People stay in Help only until they feel unstuck.
"Users do not remain in online Help for long periods of time. So, not only must Help topics be modular and self-contained, elements within topics must be directly accessible and self-contained as well. Procedural information must accommodate a reader, for example, who has already figured out how to complete steps 1 through 4 before ever going to Help and would be discouraged from continuing to read the Help if she felt she must wade though instructions on how to do stuff she has already done or information she already knows."
.::.
sexta-feira, 23 de novembro de 2007
Quem disse que beleza não põe mesa?
"By presenting this kind of visual design as a by-product of some larger effort, and avoiding the subject all-together, I’m trying to direct folks to view ‘design’ in the sense of something much grander — an approach to framing problems and devising solutions. An approach that works with imperfect data and produces multiple options. An approach that shows empathy for people involved. Design is about so much more than ‘making things look pretty’."
Link: In Defense of Eye Candy
.::.
O que acontece quando todo mundo é um designer?
DIY - Do It Yourself
"The cultural and technological shifts that comprise the oncoming DIY Future promise substantial changes to the environments and audiences that design professionals create for, as well as the role of designers, and the ways that professionals and amateurs alike will design. One inevitable aspect consequence will be greater complexity for all involved in the design of integrated experiences. The potential rise of new economic and production models is another."
Link: The DIY Future: What Happens When Everyone Is A Designer?
.::.
quinta-feira, 22 de novembro de 2007
Jogos, Game Design e Inovação
1. Exploration
2. Storytelling
3. Stealth
4. Avatars with their own personalities
5. Leadership
6. Diplomacy
7. Mod support
8. Smart NPCs with brains and senses
9. Dialog tree (scripted) conversations
10. Multi-level gameplay
Os outros 40 em: 50 Greatest Game Innovations
O que seria web design?
"Great web designs are like great buildings. All office buildings, however distinctive, have lobbies and bathrooms and staircases. Websites, too, share commonalities."
Link: Understanding Web Design
Com as mãos ou com a mente

terça-feira, 20 de novembro de 2007
Um pouco de humor...
Vídeo apresentado hoje à noite em uma palestra dada pelo Prof. Luciano Meira no evento Revela Design. Eu já tinha visto esse vídeo, mas nem lembrava mais.
Resumo: o pessoal coloca uma câmera escondida e filma o que acontece quando tirar o vidro da porta em uma empresa.
UX é investimento

O pessoal da teehan+lax decidiu em 01 de novembro de 2006 iria investir U$ 50.000,00 em um fundo de ações (que recebeu o nome de UX Fund) composto por 10 empresas que eles acreditavam fazer um grande trabalho em experiência do usuário (UX). Para quê isso? Provar o bom retorno de investimento de UX.
Os critérios de investimento utilizados foram os seguintes:
1.Um demonstrado cuidado com o design de seus produtos e web site
2. Uma história de inovação
3. A empresa inspira lealdade em sua base de consumidores
4. Fazer negócio com essa empresa é uma experiência positiva
Um trechinho sobre a dificuldade em demonstrar o retorno de investimento (ROI) de UX:
"We struggle with the notion of ROI of UX. In our industry there is a lot of talk about getting the ROI of UX proven to the C-level executive. In my opinion, these attempts try to draw cause and effect relationships between activities and value. These micro-measurements are ineffective and are often non-existent. Instead, the ROI of UX comes at macro levels. Companies that internalize the values of doing great UX will see it permeate in their performance."
Qual foi o resultado? Dessas empresas, 6 deram muito certo...e as outras 4 nem tanto. Com isso, eles aprenderam algumas coisas:
1) Time the market: você precisa saber quando comprar e vender as ações
2) Rebalancear o portfolio: uma empresa deve ser tirada do fundo quando não satisfaz mais os critérios estipulados
3) UX não é tudo: forças da natureza podem tirar você de uma boa onda nos negócios
4) Inovar e vencer: as empresas que mais deram retorno positivo foram a Apple e RIM, exatamente as que mais se encaixavam nos critérios de seleção citados acima
Link: Investing in UX
Scrapblog
Para você que achava que colagem era coisa só de criança, que dá muito trabalho e precisa de cola...está na hora de testar o Scrapblog! :) Totalmente Web...não precisa de registro e dá pra importar sua arte para sites como Flickr, Orkut e cia.
Dá pra usar também com técnicas como design participativo.
E você achava que isso só acontecia nos filmes...
Usando o controle do Wii para interagir com...os dedos.

Alguém lembrou do filme Minority Report?
Elevadores Interessantes
 - “which floor sir?”…”um, the bog please.”
- “which floor sir?”…”um, the bog please.” Sim...essa porta dá para um elevador (pode notar pelo painel ao lado).
Esse é um dos vários elevadores que estão na pesquisa de Dan Saffer, da Adaptive Path, para projetar a interface de um elevador que dá acesso a 1.000 andares.
Prototipação em papel - PDA
Exemplo de um protótipo em papel de uma aplicação para PDA para encontrar pessoas na faculdade.
segunda-feira, 19 de novembro de 2007
Sobre o processo de design...

domingo, 18 de novembro de 2007
Falando de design...

1. local provido de instalações, aparelhagem e produtos necessários a manipulações e experiências efetuados no contexto de pesquisas científicas.
2. Derivação: por extensão de sentido. lugar destinado a pesquisas e experiências artísticas
o lab.blog.br é o ambiente público de documentação das pesquisas e produções do grupo de design do C.E.S.A.R (Centro de Estudos e Sistemas Avançados do Recife), sendo também em si uma experiência na divulgação e construção coletiva do conhecimento gerado dentro da instituição."
Link: lab.blog.br
terça-feira, 13 de novembro de 2007
Onde você está agora?
"...the difference between this experience and, say, looking up the restaurant via a wired connection in a hotel room is immediacy, spontaneity, and specificity—all of which increase the value of the interaction."
“By tagging content and data with geographic metadata—effectively giving content a location in the real world—it is possible to imagine new metaphors to describe experiences in geographic space. We’ll stumble across lost pet notices on our way to work; freeway exit ramps will have indicators for a quicker route to the beach on city streets during a busy weekend; standing in front of a local theater will enable you to find movie reviews left by previous patrons. It’s incredibly exciting to think of the possibilities. Perhaps our metaphors for managing content will change as the geospatial Web grows in consequence. It may be that someday in the near future, we’ll be talking about leaving our files, rather than saving them.”
Link: Where Are You Now? Design for the Location Revolution
O que seus usuários andam fazendo no seu site?

Dicas para o uso de hyperlinks

- Ensure your links are large enough to easily click.
- The first link is the most important one.
- Don't link everything.
- Don't radically alter link behavior.
- Don't title your link "Click Here".
- Don't link things the user might want to select and copy.
- Don't include icons on every link.
- Don't make your content depend on links to work.
- Don't hide your links.
- Don't mix advertising and links.
- Don't obfuscate your URLs.
segunda-feira, 12 de novembro de 2007
Nas entrelinhas...
Apple: You think you need it, we know you just want it.
Samsung: Didn’t you mean to buy Sony?
Ikea: One day you’ll be able to afford real furniture.
Hummer: Get the attention you’ve always craved. While filling up the gas tank again.
Taco Bell: You’re drunk and we’re still open.
Zipcar: So convenient that you’ll ignore the high rates AND the dog hair.
Southwest Airlines: On your marks, get set, find a seat!
UHaul: We don’t guarantee availability because we can get away with it.
PopTarts: Until you realize how disgusting they are, we’ll keep making them.
Ben and Jerry’s: Whoah, dude, did you eat that whole thing?
Krispy Kreme: Less filling, just as fattening.
McDonalds: Always a good idea. Until afterwards.
Starbucks: Long lines, high prices and the best legal high available.
Link: if taglines were honest
quinta-feira, 8 de novembro de 2007
Como seria o ano de 2000 para alguém de 1910?

segunda-feira, 5 de novembro de 2007
Competência de um Designer de Experiência do Usuário
- Arquitetura da Informação - projetar a estrutura e o esquema de navegação da interface.
- Design da Interação - layout da página, realização da tarefa e fluxo de componentes.
- Engenharia de Usabilidade - estudar discrepâncias entre o compotamento esperado e o atual do usuário.
- Design Visual - tratamento visual consistente de elementos e componentes.
- Engenharia de Prototipação - composição funcional dos conceitos interativos propostos.
Quem disse que Marketing não tem nada a ver com UX?
Colleen Jones fala em seu artigo sobre a relação de Marketing com Experiência do Usuário e como os dois podem se ajudar :)
De fato, os mundos de experiência do usuário e marketing estão colidindo à medida que as empresas aumentam:
- interação com clientes através de vários canais e mídia—Web, email, celular, telefone, loja, impresso etc.—para tudo desde compra ao serviço ao consumidor
- engajamento com consumidores através de uma gama de Web sites—Web sites tradicionais, sites de relacionamento, portais pessoais, sites de busca, Web sites de parceiros, RSS feeds etc.
- busca por relacionamentos de longo-termo com seus clientes
Alguns conceitos de marketing que complementam os objetivos da experiência do usuário:
- integrated marketing communications - require a planning process that ensures all brand contacts a customer or prospect receives for a product, service, or organization are “relevant to that person and consistent over time.”
- relationship marketing - marketing with the conscious aim of developing and managing “long-term and/or trusting relationships with customers, distributors, suppliers, or other parties in the marketing environment.”
- customer relationship management (CRM) - a marketing discipline that combines database and computer technology with customer service and marketing communications. CRM seeks to create more meaningful one-on-one communications with customers by applying customer data—demographic, industry, buying history, and so on—to every communications vehicle.
Link: Marketing Isn't a Dirty Word
10 definições para Design
 Design? Design da arquitetura? Design das telas? Design da informação?
Design? Design da arquitetura? Design das telas? Design da informação?Já deu pra ver que design pode ser um monte de coisas, não? Tudo depende do contexto.
Frank Spiller escreveu um artigo em seu blog sobre o assunto, separando os seguintes significados:
- Design para a Mente - design que impacta nos processos cognitivos, incluindo interpretação e entendimento da experiência (Design da Interface do usuário, Arquitetura da informação e Design da interação)
- Design para o Coração - design que impacta nos processos sensoriais, incluindo sentimentos e qualidades afetivas ou emocionais da experiência (Design gráfico, Design interativo e Design emocional)
- Design para o Corpo - design que impacta nos processos antropomórficos, incluindo o contexto social e físico da experiência (Design industrial)
- Abordagens/Metodologias Holísticas - Design centrado no usuário, Design da experiência do usuário, Design da experiência
Link: What is Design? (Yes, all 10 definitions!)
OpenSocial
No site do OpenSocial há um artigo sobre as melhores práticas de design para redes sociais:
- Engajamento rápido- a primeira impressão realmente importa...e é em 30 segundos
- Look and feel - consistência entre a aplicação e o site
- Permita Auto-expressão- permita aos usuários personalizar as aplicações
- Torne dinâmico- mudança nos dados, novidades
- Mostre as atividades dos amigos- mostre o que os amigos do usuário estão fazendo
- Mostre o gráfico social- permita que os usuários conheçam amigos e amigos de amigos
- Ajude na comunicação - permita que usuários deixem recados e conversem
- Construa comunidades - aproxime as pessoas através de seus interesses
- Resolva problemas do mundo real- permita que as pessoas colaborem na solução de um problema
Link: Social Design Best Practices
quinta-feira, 1 de novembro de 2007
Dia Mundial da Usabilidade - Recife (08/Nov)
 WUD Recife
WUD RecifeO Dia Mundial da Usabilidade é um evento global cuja missão é conscientizar as pessoas de que serviços e produtos importantes à vida humana devem ser mais acessíveis e simples de se usar.
Os eventos em comemoração a esse dia são organizados por coordenadores e voluntários locais em todo o mundo. Em 2006, mais de 40 mil pessoas em 175 cidades de 35 países participaram do Dia Mundial da Usabilidade.
Este ano, o UXrecife - rede de profissionais de Experiência do Usuário da cidade - organiza a primeira edição recifense desse dia, que acontecerá em 08 de novembro. Profissionais e pesquisadores da área apresentarão suas idéias sobre a atuação da academia e da indústria local em prol do design centrado no ser humano.
Programação
17:00h Abertura
17:15h Apresentações
19:15h Coffee-break
19:30h Debate
- "Passado, presente e futuro do Design Centrado no Usuário em Recife"
Luciano Meira - Deptº de Psicologia - UFPE
Alex Sandro - Centro de Informática - UFPE
H.D.Mabuse - CESAR
20:30h Encerramento
Dia Hora LocalDia: 08 de novembro de 2007
Hora: 17h00 às 20h30
Local: Auditório da Livraria CulturaRua Madre de Deus, Bairro do Recife, Recife/PE - Telefone: (81) 2102-4033
Mais informações:http://www.wudrecife.com.br/ wudrecife@googlegroups.com
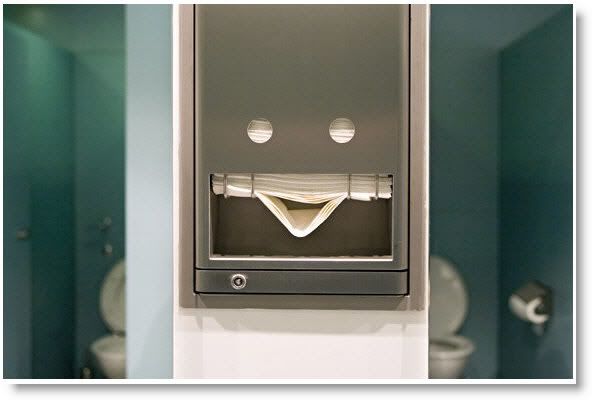
Banheiro também é cultura
 A foto acima é de um dos banheiros da Adaptive Path, foto postada no blog da empresa por Kate Rutter para o Bathroom Blogfest 2007.
A foto acima é de um dos banheiros da Adaptive Path, foto postada no blog da empresa por Kate Rutter para o Bathroom Blogfest 2007. "I believe that bathrooms are a key indicator of a team culture. Office bathrooms are spaces that are often ignored, where effort is minimized, where meeting the bare basics are deemed to be enough. What a loss. I think great team cultures create great bathrooms…and I suspect that the reverse is also true."
Uma coisa bem interessante do post é o gráfico de hierarquia de necessidades de um banheiro no trabalho, que mostra desde itens básicos como papel higiênico a itens que fazem parte da experiência cultural como plantas, artes e brinquedos para passar o tempo.
Link: Office Bathrooms as key indicators of team culture
terça-feira, 30 de outubro de 2007
Momento WoW
 "The Long Wow is a means to achieving long-term customer loyalty through systematically impressing your customers again and again. Going a step beyond just measuring loyalty, the Long Wow is an experience-centric approach to fostering and creating it."
"The Long Wow is a means to achieving long-term customer loyalty through systematically impressing your customers again and again. Going a step beyond just measuring loyalty, the Long Wow is an experience-centric approach to fostering and creating it."Usabilidade ágil
Link: Adapting Usability Investigations for Agile User-Centered Design