 "The Long Wow is a means to achieving long-term customer loyalty through systematically impressing your customers again and again. Going a step beyond just measuring loyalty, the Long Wow is an experience-centric approach to fostering and creating it."
"The Long Wow is a means to achieving long-term customer loyalty through systematically impressing your customers again and again. Going a step beyond just measuring loyalty, the Long Wow is an experience-centric approach to fostering and creating it."terça-feira, 30 de outubro de 2007
Momento WoW
 "The Long Wow is a means to achieving long-term customer loyalty through systematically impressing your customers again and again. Going a step beyond just measuring loyalty, the Long Wow is an experience-centric approach to fostering and creating it."
"The Long Wow is a means to achieving long-term customer loyalty through systematically impressing your customers again and again. Going a step beyond just measuring loyalty, the Long Wow is an experience-centric approach to fostering and creating it."Usabilidade ágil
Link: Adapting Usability Investigations for Agile User-Centered Design
UX Week 2007
segunda-feira, 29 de outubro de 2007
Usando melhor seu tempo...
segunda-feira, 22 de outubro de 2007
Falando de programação e design interativo
Link: Design engineering: the next step (part 1 of 2)
sexta-feira, 19 de outubro de 2007
Usabilidade: regras e princípios
Link: 30 Usability Issues To Be Aware Of
Teste com vários usuários ao mesmo tempo
terça-feira, 16 de outubro de 2007
Apple: mais que um rostinho bonito

O artigo fala sobre a história da Apple do ponto de vista da estratégia e negócio.
Nas palavras de Norman sobre o processo da Apple...
"There were three evaluations required at the inception of a product idea: a marketing requirement document, an engineering requirement document, and a user-experience document," Norman recalls. Rolston elaborates: "Marketing is what people want; engineering is what we can do; user experience is 'Here's how people like to do things.'"
Link: The Secret of Apple Design (precisa se cadastrar, mas é Free)




Catalyze

Entrevistas com Stakeholders
1. Set aside at least 45 minutes for each interview.
2. Leave at least 30 minutes between interviews.
3. Limit an interview to just three or four major topics.
4. Talk about culture, challenges, and goals, not features.
5. Be prepared for your interviews.
6. Let interviewees know in advance what you’ll ask them.
7. Don’t be afraid to ask one interviewee to comment on something another interviewee said.
8. There is no correct number of interviews.
9. If necessary, ask an interviewee to wait while you make a note.
10. Decide for yourself whether you’ll record interviews.
Link: Conducting Successful Interviews With Project Stakeholders





IHC nos Filmes
 O artigo possui como resumo:
O artigo possui como resumo:"Science Fiction movies have been a source for speculation about the future of technology and human computer interaction. This paper presents a survey of different kinds of interaction designs in movies during the past decades and relates the techniques of the films to existing technologies and prototypes where possible. The interactions will be categorized with respect to their domain of real-life applications and also evaluated in regard to results of current research in human computer interaction."
O artigo eu li mais por curiosidade mesmo...razoável.
A imagem acima é do filme X-Men, onde estão simulando o impacto do ataque de Magneto.
Personas

1: Finding the Users
2: Building a Hypothesis
3: Verification
4: Finding Patterns
5: Constructing Personas
6: Defining Situations
7: Validation and Buy-in
8: Dissemination of Knowledge
9: Creating Scenarios
10: Ongoing Development
Link: Ten Steps to Personas




Agente da Mudança
Premise: Information architects frequently introduce new technology into organizations.
Premise: Technological change inevitably causes behavioral change.Premise: Organizations are systems that seek equilibrium and resist change.
Conclusion: A necessary condition for the successful implementation of new technology is the successful navigation of organizational change, and the information architect is often required to act as an agent of change within this context.
Além dessa explicação sobre porque o arquiteto da informação deve ter conhecimento sobre como gerenciar a mudança, o artigo de Matthew C. Clarke fala sobre o ponto de vista de design participativo por parte dos usuários e da equipe.
Artigo muito bom...acho que vou começar a colocar um esquema de estrelinhas para classificar o que eu leio e posto aqui :)
Link: The Information Architect as Change Agent
segunda-feira, 15 de outubro de 2007
Heurísticas Emocionais
Formulários - Leis básicas (parte 2)
09.Explain why you are asking for data that may not seem relevant.
10.When input fields have a high potential for errors, consider providing inline validation.
11.Visually distinguish errors from the rest of a form.
12.Remove any unnecessary inputs.
13.Illuminate a clear path to form completion.
14.Remove secondary actions whenever possible.
15.Emphasize calls to action that lead to success (form completion.).
Link: Web Form Design in the Wild, Part II
UX Designer Skills por Bill Buxton

A entrevista pode ser vista em: Bill Buxton on UX Designer Skills (em inglês)
terça-feira, 9 de outubro de 2007
Formulários - Leis básicas
Um artigo interessante sobre algumas 'leis' básicas ao criar formulário para web:
1.Don’t hide forms when you want people to complete them.
2.Be explicit about what each form is for.
3.Use smart defaults whenever possible.
4.Don’t treat customers like records in a database.
5.Always present messages in context.
6.Make sure key messages are prioritized visually on each form.
7.Always give people a way to easily recover from errors.
8.Be vigilant about keeping the data people enter into your forms.
Coloquei a última em negrito porque é a que mais me dá dor de cabeça...quando você acaba de preencher aquele formulário enorme...ocorre um erro (ex: você esqueceu de escrever um dado) e tudo é simplesmente apagado! :(
segunda-feira, 8 de outubro de 2007
Palestra: Design estratégico da experiência
Design da informação nos dias de hoje
Um resumo dado pela própria autora:
Principles of Information Design for the New Web
Keep it Simple - Include only necessary functionality and provide a clean efficient design.
Make it Social - Meet users expectations by enabling connections through social tools.
Offer Alternate Navigation – Reflect the Zeitgeist of the website community and embrace alternate pathways to information including utilizing visual tools.
New Web Philosophies
Evolve – Today’s Website creators aren’t afraid to try new things. There is no right answer and everything doesn’t need to be figured out at the outset.
Be Nimble – Respond to advances in technology and changes in market needs. Be willing to abandon bad ideas
Be Open – Issue and API and design badges and widgets for your users – or they will design them for you.
Link: Information Design for the New Web
Redes sociais e suas conexões

O artigo é bem menos complicado do que o nome parece. As redes sociais na web nada mais são do que sistemas como Orkut, Facebook e LinkedIn, onde o objetivo é fazer contatos e interagir com esses contatos.
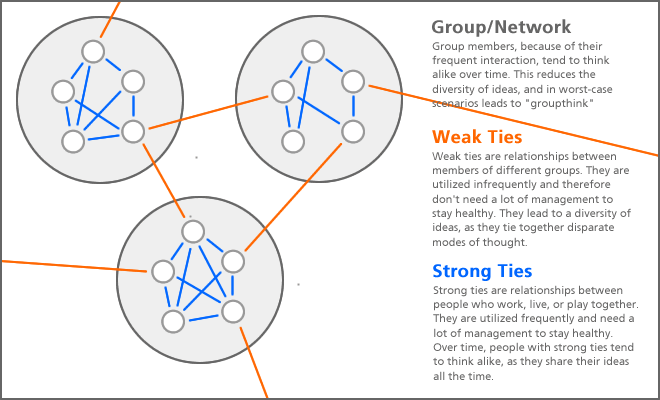
Anne Truitt Zelenka redigiu um post sobre as conexões fortes e fracas nas redes sociais e o forte papel da segunda na inovação e sabedoria.
Um trechinho do blog de Porter sobre o artigo...
"Weak ties are relationships we have with people outside our own social networks. We don’t utilize them often, but we utilize them in certain situations to help us with things our social networks can’t. Most importantly, weak ties gives us a perspective outside of the normal groups of which we are a part, whose perspectives tend to become homogenized over time as we learn and become familiar with the people we spend the most time with."
Clicando na imagem, você pode vê-la no tamanho original.
Link: Weak Ties and Diversity in Social Networks
sexta-feira, 5 de outubro de 2007
Benefícios de Usabilidade
O autor (David Travis) cita os seguintes benefícios:
- Maiores lucros através do aumento de vendas
- Aumento da eficiência do usuário
- Redução dos custos de desenvolvimento
- Redução dos custos de suporte
quinta-feira, 4 de outubro de 2007
Me leva pra IDEO!

Interaction Experience
In this presentation, I introduce the notion of experiential qualities, which refers to attempts to characterize what "good use" means for different genres of digital products and services."
Laws of Simplicity
2. ORGANIZE - Organization makes a system of many appear fewer
3. TIME - Savings in time feels like simplicity
4. LEARN - Knowledge makes everything simpler
5. DIFFERENCES - Simplicity and complexity need each other
6. CONTEXT - What lies in the periphery of simplicity is definitely not peripheral
7. EMOTION - More emotions are better than less
8. TRUST - In simplicity we trust
9. FAILURE - Some things can never be made simple
10. THE ONE - Simplicity is about subtracting the obvious, and adding the meaningful
John Meada's presentation at TED
terça-feira, 2 de outubro de 2007
Eu odeio os vídeos do Globo.com
 Não...não é que eu odeio os vídeos em si...e sim o sistema de exibição desses.
Não...não é que eu odeio os vídeos em si...e sim o sistema de exibição desses.segunda-feira, 1 de outubro de 2007
Inovação Centrada no Usuário
Um trechinho...
Mais sobre esse assunto pode ser lido em:
http://www.p2pfoundation.net/User-centered_Innovation
Democratizing Innovation
http://mitpress.mit.edu/catalog/item/default.asp?ttype=2&tid=10446
Compartilhamento Online
O artigo de Porter, Improve your online sharing, é uma mão-na-roda :)
Uma parte bem legal do texto:
"Building tools for sharing is how you enable word-of-mouth online. By breaking it down into a process with many steps, you can begin to optimize each step and therefore improve the overall effect."
O restante do artigo pode ser lido em: http://bokardo.com/archives/improve-your-online-sharing/
Cuidando do time

Para quem gosta e tem uma tendência a gerente de projeto como eu...vai o link :D
Hat Heads vs. Bed Heads - http://www.alistapart.com/articles/hatheadsvsbedheads
Guidelines de usabilidade para o uso de abas

Como garantir que os usuários abandonarão seu formulário
1. Solicite informações que o usuário não tem em mãos
2. Solicite muitas informações, mas não diga por que precisa delas
3. Force o usuário a entrar dados de acordo como seu sistema quer vê-los
4. Forneça mensagens de erro confusas que digam ao usuário que corrija seu erro, mas não o informe sobre o que ele fez de errado
5. Não forneça nenhuma indicação sobre onde o usuário está no processo
(mais em www.egmstrategy.com/ice/direct_link.cfm?bid=FBCF08E7-DEE8-F2D5-48AEF8A07371777B)


